Online generators, as the name suggests, are useful tools available on the web that help a web designer with designing and developing a website. Some may argue that these easy-to-use tools may hamper the creativity of a web developer, but their usability is beyond question. For one, they help the designer save a lot of precious time by doing the job quickly and much efficiently.
Online generators render their services in a range of areas of web development. There are ASCII generators that convert pictures or ASCII graphics to text/ASCII art in various fonts. Color generators mix, match, blend, and create colors to suit every requirement. Some can generate a color palette based on an image while others make a linear gradient image between any two colors. There are color generators that extract the colors from the HTML and CSS of any web site.
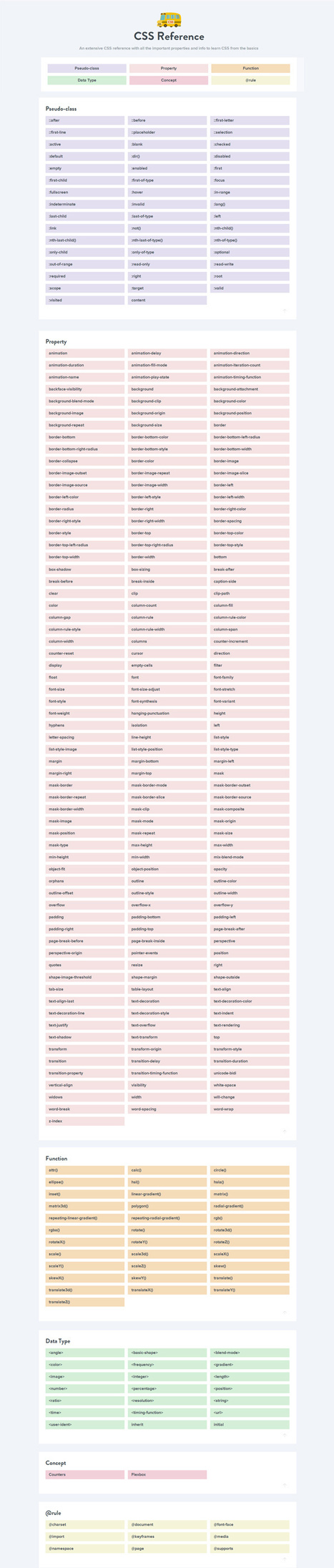
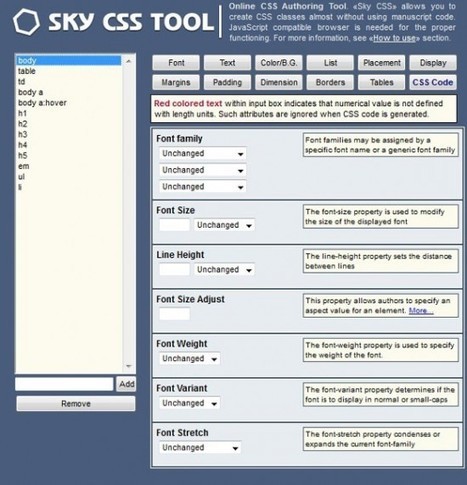
Then there are CSS Generators that help a web developer format and optimize CSS. Some can generate buttons and text fields and others can generate live CSS Cascading Style Sheet Layout for your web site. There are wizards that help you experiment with font and text styles and generate sample CSS style source code. A CSS Menu Generator will generate both the CSS and the HTML code required to produce a set of navigation buttons that are text based. You may use generators to format your CSS to make them easy to read and edit. Changing the scrollbar colors in an HTML page is a breeze with an online generator. Similarly, you may use a generator to CSS-based lists and tabs visually. Making a table less 3 column layouts is not such a big deal if you use an online generator. You may experiment with table border styles and generate style source code.
It is also very easy to work on lists when you use online generators. You may want to use a list with many options or a simple list to create radically different list with the help of these readily available tools. Generating CSS-styled navigation menus based on list items or creating cross-browser list-based navigation bars are easily achieved using online generators.
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...