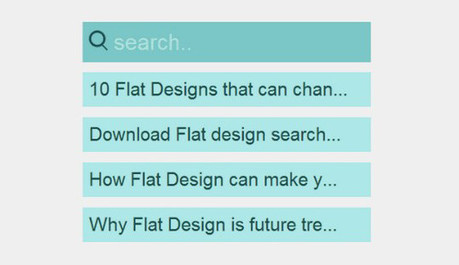
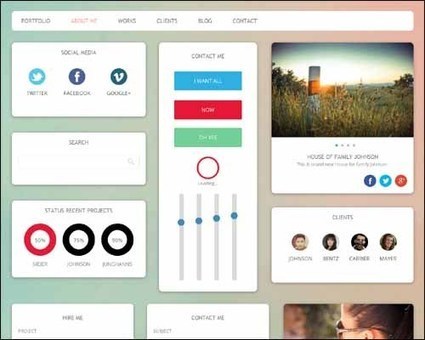
Adding search box or search functionality to a website gives its users the power to search for their required information in an easy and fast way. Therefore, adding a search box in the website has become one of the prime elements of web designs, and almo s. Search box goes along with navigation of the website and helps in several different means as well. Adding a search box to the website user interface makes it user friendly and of course, easy to explore.
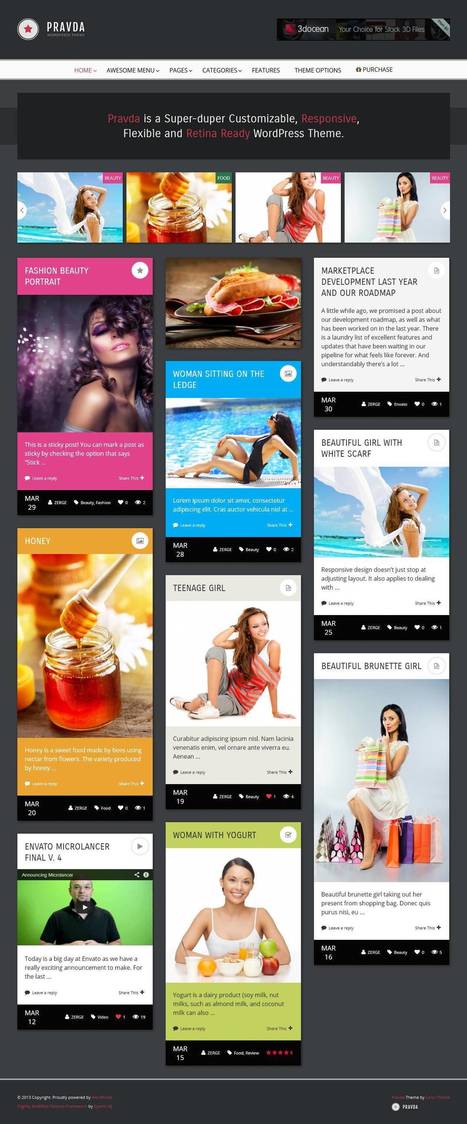
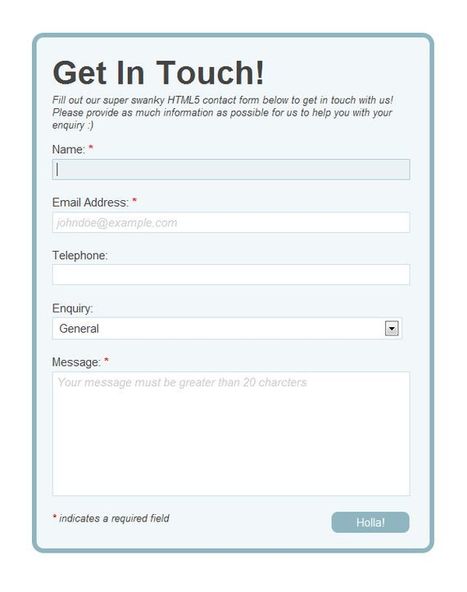
Below, we have collected 13 useful CSS3, HTML5 and jQuery search form scripts that help you create a search box from scratch. We hope that this compilation will prove to be useful for you and let you understand exactly how to create search bar with accurate functionality. Enjoy!
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...

Tyler Richendollar's curator insight,
March 6, 2014 10:38 AM
Some seriously great design ideas and trends for 2014 and forward. Really a solid summary of what the web looks like today, and will evolve through. |
|