Your new post is loading...
 Your new post is loading...
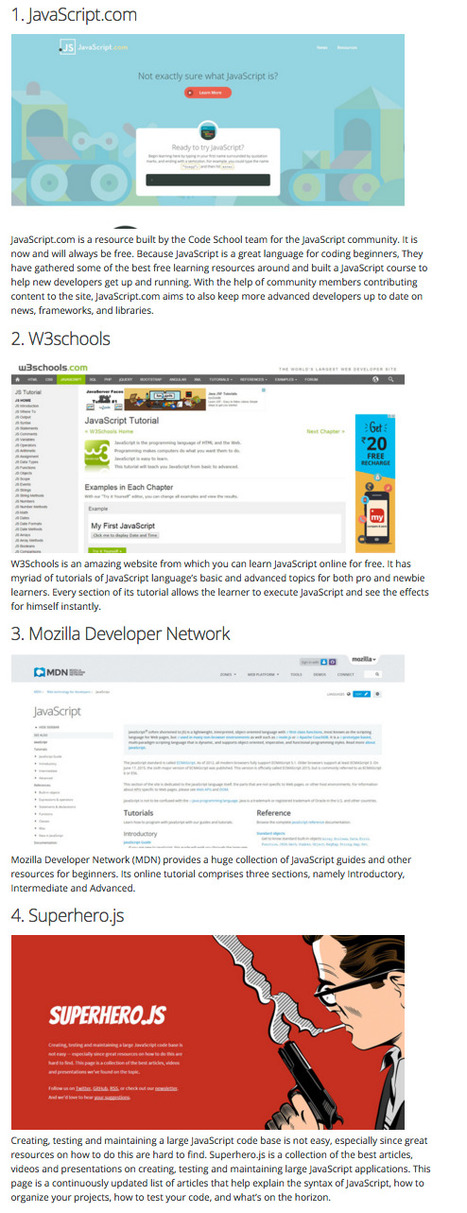
JavaScript is the most happening language for the web. JavaScript is now a must learn language for any web developer. Innovation such as trace trees have greatly improved JavaScript’s performance and it is gaining popularity among all developers. If you’re looking to grow your career, become a highly sought-after corporate asset, and earn more money, here’s a simple path to success: learn JavaScript. Every developer needs at least a basic understanding, and a developer who knows JavaScript is the rock star of the company and is in constant demand by employers. Therefore in this article we have compiled a list of 15 Best Websites to Learn JavaScript, following websites are absolutely free and have myriad of useful and easy to understand tutorials and videos from which you can learn and understand JavaScript fundamentals easily.
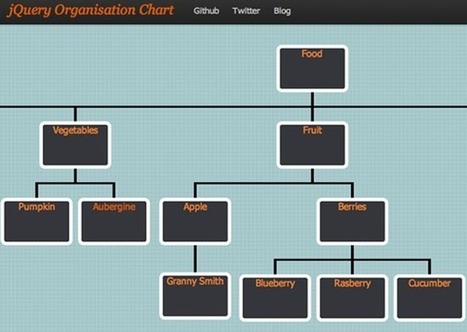
The possibilities when it comes to performing various effects with jQuery are limitless and can be utilized to perform just about anything imaginable – and even unimaginable ( depending on[...]
Via Jakarta Web Developer
During the past few years the demand regarding Data Info-graphics has increased in volume and demand as well as in clarity. The range of technologies available by which to collect and examine data is constantly on the rise- both in web and desktop applications, which provide several great interfaces.
From a technological aspect , such tools have created efficiency based models which have gone onto disrupting existing paradigms of the past. These vary and range from data synthesis to data visualization encompassing every type of data.
Within this scope, such new tools are continually emerging whose main purpose is to- simplify the process within being able to harness data in lending impact and insight generation...
Via ghbrett, Lauren Moss
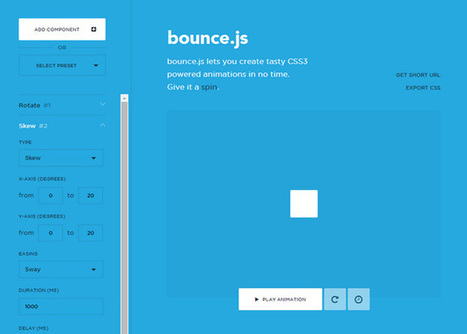
Over the last couple of years, with the advancements in web technologies, we have seen a rapid rise in the number of sites that have broken away from using typical and boring layouts. No longer is choosing the number of columns your only option. Nowadays you can easily have a layout that cleverly and seamlessly arranges content into a grid (masonry), or a parallax scrolling layout, or even a layout that allows you to define a custom path for users as they scroll through pages. At first glance a site with fancy animation effects may seem tricky to build. But that is not the case, as you will discover from collection of jQuery plugins we have for you below. So, break off those shackles and with the help of these plugins go and have fun and build a truly dynamic layout in your next project.
HTML has been the language which has powered content on the world wide web since the inception of the web itself. It has been the language which has created some stunningly awesome websites. Over the past two years, HTML5 has rightfully gained much recognition and popularity within the portals of cyberspace and improving the methods of its predecessor [ HTML4 ]. In this article we have brought 10 best HTML5 tools that would simplify your development work and make it easy for you to develop creative and innovative web applications. We hope you find out the list handy for your work, if you are aware of some other best html5 tools, do let us know by writing comments in comment section below. Enjoy !
A framework is considered as a software application which helps developers in quickly designing and developing dynamic websites. Every month myriad of frameworks been released by several developers to make development process easy and effective. In order to save your precious time, we have gathered 8 of the new and recently released frameworks which will assist you within your coding and inspire you to design and develop cross browser dynamic websites and web applications. We hope these frameworks will serve your code purpose and projects.
Web applications have become popular due to the ubiquity of web browsers, and the convenience of using a web browser as a client, sometimes called a thin client.
The ability to update and maintain web applications without distributing and installing software on potentially thousands of client computers is a key reason for their popularity, as is the inherent support for cross-platform compatibility. Common web applications include webmail, online retail sales, online auctions, wikis and many other functions. In practice, web interfaces, compared to thick clients, typically force significant sacrifice to user experience and basic usability. Web applications absolutely require compatible web browsers. When a browser vendor decides not to implement a certain feature, or abandons a particular platform or operating system version, this may affect a huge number of users; Browser applications are dependent on application files which are accessed on remote servers through the Internet. Therefore, when a connection is interrupted, the application is no longer usable. However, if it uses HTML5 API’s such as Offline Web application caching, it can be downloaded and installed locally, for offline use. Google Gears, although no longer in active development, is a good example of a third party plugin for web browsers which provides additional functionality for creating web applications. Since many web applications are not open source, there is also a loss of flexibility, making users dependent on third-party servers, not allowing customizations on the software and preventing users from running applications offline (in most cases). However, if licensed, proprietary software can be customized and run on the preferred server of the rights owner. For this article we have collected 10 Web Apps for simplifying a few of your Web related tasks.
According to Wikipedia, CSS frameworks are pre-prepared libraries that are meant to allow for easier, more standards-compliant styling of web pages using the Cascading Style Sheets language. In this article we have gathered ready-to-use frameworks which will enable you to reduce your task flow and code LESS. We hope you will find the list handy and useful for your development needs. If you know any other CSS frameworks which are handy and useful, give your opinion in comment box, we would love to hear from you.
Enjoy !
CSS doesn’t need any introduction as it is one of the most popular language amongst developers. Learning and working with CSS is no more an arduous task as there are many informative tutorials and CSS tools are available over Internet. Such tools would lead you to create useful and innovative web applications and spare the development process and time. In this article I have gathered 17 Best CSS Tools to speed up your coding; following tools will assist and simplify the work of developers and designers. With the following tools you can generate CSS menus, animated images, buttons, sliders, text animation, CSS form codes, layers and many more. Hope you find the list handy and useful for your development needs.
One of the overall important tasks regarding jQuery Charts involves the transformation of raw looking data into concise and interactive charts and graphs; which will not only render facts and figures within a more colorful manner- but moreover will interest readers, and furthermore simplify things for users to comprehend. Certain JavaScript chart libraries which have been introduced as of late, have become prefered due to their rather massive range of attractive features which go on to include as many as seven types of charting with line, bar and pie being the most well known. Furthermore, some of the useful features being offered by these JS Chart Libraries are their option of zoom-in and zoom-out, while tooltips offer additional information than the general information concerning the data points and levels, as well as several options which aid in customization. Users will also encounter certain types of jQuery charts which use a variety of HTML5 canvases which offer compatibility with modern browsers, packed with steady support from Internet Explorer. Overall, these libraries come packed with six types of charts which include points, pie, bars, lines with points, as well as the area graphs. These graphs would allow display of legends which are easily configurable and this assists within proper identification of items which are displayed on charts.
In this article we present our readers with 15 Chart Libraries which will suit a variety of tasks from simple charts to high complex charts.
Enjoy!
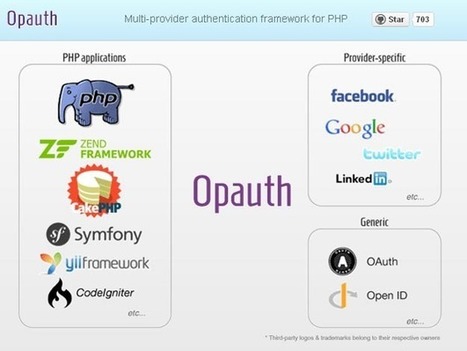
The goal of the Standard PHP Library-or SPL, in brief-is to provide a standard library of interfaces which allows developers to take full advantage of object-oriented programming in PHP 5.Therefore in this article we have collected 8 of the best PHP Libraries which will assist and help developers to simplify their work and serve their development tasks.
The days of rendering special image effects which were achieved with Flash belong to a bygone era- jQuery has dramatically changed the way websites behave and the effects which are now being achieved through the use of jQuery have come to rival the effects which were once produced with Flash. jQuery is light-weight, easily customizable and possesses unlimited possibilities,in fact – jQuery has become the new standard for displaying visual media on the web. For this roundup I have prepared 15 best, useful and simply awesome jQuery image slider plugins. This roundup contains some truly stunning gallery effects and solutions to suit nearly every need, as well as some creative image effect plugins.
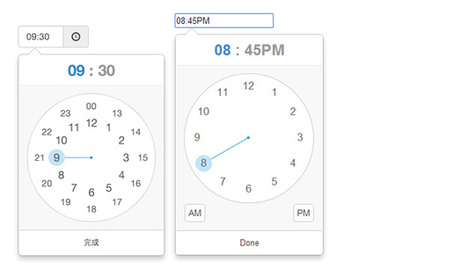
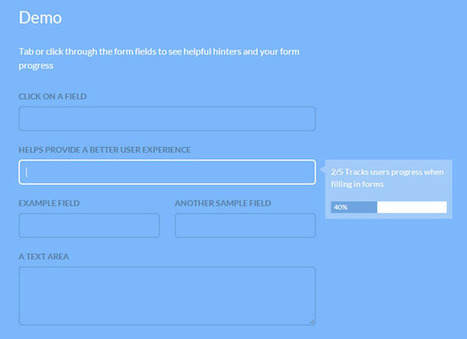
The tooltip or infotip or a hint, is a common graphical user interface element. It is used in conjunction with a cursor, usually a pointer. When the user hovers their pointer over a particular item, without clicking it, a tooltip will appear or a small “hover box” containing information about the item being hovered over.
The jQuery tooltip is one of the best building blocks one should consider utilizing within their web design and development. Tooltips offer extra functionality and versatility, and can be regarded as one of the most important user-interface components for most websites.
In this article I have gathered 15 best jquery tooltip plugins that will help you to create innovative and creative web design and help you to achieve desired results for your web projects. I hope you will find this list of jquery tooltip plugins handy and useful for your upcoming and current web projects. If you know of some other jquery tooltip plugins please do let me know by commenting in comment section, I would love to hear from you. Enjoy !
|
jQuery is a free, open source cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is Used by over 60% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library.
For this roundup we would like to present our audience some of the best handpicked jQuery Plugins for November 2014, following jquery allow you to optimize and spurs up your projects to make them more user friendly and useful. We hope you will find the following list handy and collect them for your collection. So lets check out some of the best jQuery Plugins released recently. Enjoy !!
A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
The functionality provide by most of these Libraries is superb though at times the biggest setback regarding several of these is their file size – and despite being able to adopt a well-known JavaScript library for functionality’s sake – it would be deemed a wise decision, that you may first want to perform a specific task which can be accomplished by a more lightweight library dedicated exclusively to that task or, that is not supported by the more popular JavaScript libraries.
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. In this article codegeekz.com presents 12 Fresh and Recently Released jQuery Plugins that are useful and able to accomplish your development related tasks.This list should become handy and these jquery plugins should be stored in the jQuery collection. Enjoy!
WordPress is the most popular and best Content Management System that enables developers to easily develop and maintain effective websites and blogs. There are myriad of wordpress plugins available and being created by developers every day to enhance the functionality of websites and weblogs. Finding useful and effective wordpress plugins is always an arduous and time consuming task as numerous number of wordpress plugins are available in the store. Therefore we have gathered10 best wordpress plugins for users which will help them to maintain their blogs and websites easily and also enhance their blogging experience. If you are aware of some other best wordpress plugins which are useful for users, do let us know by commenting below in the comment section, we hope you find this list helpful. Enjoy !
jQuery is one of the most popular javascript Libraries on the web, and almost every developer and designer are familiar with jquery’s functionality and features. jQuery resolves almost every issue and fits to your website requirements to make your website creative and innovative. Nowadays most of the clients demand to integrate map plugin into their web applications. Most of the times, such plugins are only needed to integrate in to the contact page of a website, but these map plugins are useful for other functions as well that clients need such as gps tracker, navigation, etc. To handle and resolve such situations, we are featuring 15 Best Free jQuery Google Maps Plugins, which are not only easy to implement into your websites but also offer a great deal of map functionality for site admins as well as for the end user interacting with them.
If you are a PHP developer or graphic web designer you must be aware and know about the basic tools one requires by which to perform certain web related tasks. However, most experienced web developers and designers constantly look for the new tools which they can use to make their workflow and web related tasks easier, faster, and better. In this article we have collected a few of the best PHP Tools and Applications to assist you within your work related tasks. We hope you will find them helpful towards your PHP and development related tasks.
If you like the article you might be interested in our other article about Best PHP Frameworks for Developers.
Fonts can be considered as the back bone of web design; choosing right typeface can enhance the overall look and beauty of your web projects. Probably this is the reason designers tend to look for free fonts over Internet and store them as many as they can in their collection. In this article we have gathered 25 fresh high quality free fonts that would definitely help designers with their upcoming projects. Following fonts are absolutely free and you can use them for your both commercial and non commercial projects. We hope you will find the list handy and useful and this would help you to sort out your design related problems without burning your pocket. Enjoy!
jQuery is no stranger to most advanced users and bloggers alike, and many strides in JavaScript adoption by developers and browser vendors, have produced plenty of plugins which have come onto the scene. This is part of the reason as to why jQuery has become one of the most popular and utilized JavaScript libraries available. jQuery is an expedient and concise library that simplifies traversing HTML documents, event handling, animations, and adding AJAX. jQuery plug-ins offer a vast array of benefits to web designers of all levels of experience.
According to Wikipedia JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user,control the browser, communicate asynchronously, and alter the document content that was displayed. In this article I have collected some of the useful JavaScript code editors and IDE which will help developers to speed up their coding process and help them to accomplish the task in specific time. Following editors help you with syntax highlighters, multiple language supports, support for coffeescript and many more. I hope you will find the list handy and useful for your development needs.
WordPress is one of the most popular and best CMS (content management system) for beginners and professional developers, designers and bloggers. There are a plethora of WordPress plugins being created by developers almost every day for the WordPress platform which are useful and provide something new by which to enhance the Blogging experience. A chat application allows users to communicate with others via texting, messaging, video and audio conferencing. While developing a web application web masters always think that they should communicate with their audience directly rather than emails, phone or contact forms, or chat applications can be used in various web applications such as social networking sites, business sites for live support etc. In this article, we have gathered 15 useful WordPress Chat Plugins which will help you to communicate with other users and serve many purposes. Following WordPress chat plugins are absolutely free; you can download them and can integrate in your web applications easily without burning your pocket. We hope you will find this list of wordpress chat plugins handy and useful for your web applications and projects. Enjoy !
Everyone is aware of JavaScript as it is a powerful client-side scripting language used in many modern websites and Web applications. JavaScript is often difficult to author because of the environment it runs in: the Web browser. Below I have gathered 11 useful and best JavaScript tools to help you simplify you development tasks. Following JavaScript tools will let you speed up your coding process and help you to achieve desired result in certain deadline.
HTML5 is popular language amongst web designers because it is being supported by the most of the modern browsers like Firefox 6, Google Chrome, IE9 etc.. HTML5 provides numerous new features and capabilities that were things of fantasy with previous versions of HTML. Web pages will now be more semantic with the use of structure specific tags. Visual elements like rounded corners are now built in, and so is the ability to create drag and drop interactivity. In this article I have generated a list of best HTML5 frameworks that will simplify your development process and speed up your coding. Following HTML5 frameworks are best in my concern, If you are aware of any other useful HTML5 framework, please do let us know by posting comments. We would love to hear from you. I hope you will find this list handy and useful for your development needs. If you like the article you might be interested in other article on 10 Best HTML5 Tools and Best HTML5 Editors.
|



 Your new post is loading...
Your new post is loading...