Your new post is loading...
 Your new post is loading...
This post features 175 Best jQuery Pluigns and Tutorials that are worth checking out. jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. jQuery is free, open source software, dual-licensed under the MIT License or the GNU General Public License, Version 2. jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and web applications. In this post you will find a huge list of Best jQuery Plugins and Tutorials that are worth checking out for every web designer and developer.
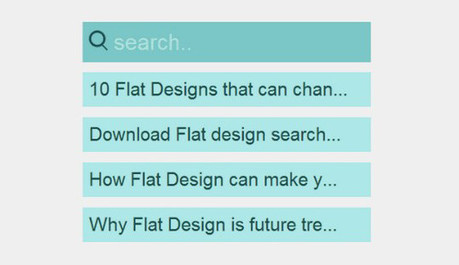
Adding search box or search functionality to a website gives its users the power to search for their required information in an easy and fast way. Therefore, adding a search box in the website has become one of the prime elements of web designs, and almo s. Search box goes along with navigation of the website and helps in several different means as well. Adding a search box to the website user interface makes it user friendly and of course, easy to explore.
Below, we have collected 13 useful CSS3, HTML5 and jQuery search form scripts that help you create a search box from scratch. We hope that this compilation will prove to be useful for you and let you understand exactly how to create search bar with accurate functionality. Enjoy!
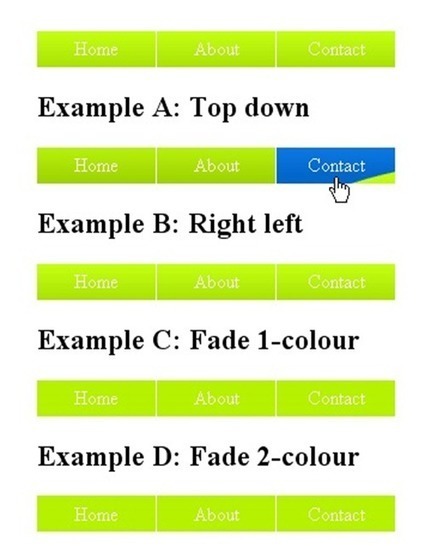
Are you looking for some good and detailed tutorials on creating jQuery navigation menu? Do you want to create useful and fully functional navigation menu by using jQuery? If your answer is yes, then this compilation of 40 useful jQuery navigation menu tutorials is for you. We hope that you will like this collection and feel these tutorials helping as well.
So, take a look at this collection and grab some amazing techniques to make your website navigation easier for your visitors in order to find their desired content. Feel free to share your opinions with us via comment section below. Your comments are always more than welcome. Let us have a look. Enjoy!
Best HTML jQuery shopping cart plugins with various payment options like paypal, payoneer and credit cards to let your users to collect their products.
Free jquery image slider for the websites on which images play a vital role. These jQuery slider plugins to help show texts using fancy animation effects.
A list of 12 free and effective jQuery plugins as of June 2014.
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 at BarCamp NYC by John Resig. It is currently developed by a team of developers led by Dave Methvin. It’s used by over 80% of the 10,000 most visited websites, and because of its extensive and wonderful extensibility, it is the most widely used Javascript library used today. This is a free, open source library, and registered under the M.I.T License. jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library.
jQuery is basically an open source java script library that provides wonderful plugins for the website, simplifying things for the user, who is reading that HTML document, and the developer, who is developing it. A jQuery plugin is simply a new method that we use to extend jQuery’s prototype object. By extending the prototype object you enable all jQuery objects to inherit any methods that you add. Writing these plugins is not all difficult task; all you need is to understand the basic and logical understanding of JavaScript and you can code any plugin the way you want and embed it over your web page.
jQuery is a free, open source cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is Used by over 60% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library.
For this roundup we would like to present our audience some of the best handpicked jQuery Plugins for November 2014, following jquery allow you to optimize and spurs up your projects to make them more user friendly and useful. We hope you will find the following list handy and collect them for your collection. So lets check out some of the best jQuery Plugins released recently. Enjoy !!
Find complied list of 6+ Top jQuery Plugin to create Pinterest like web layout design. If you want to create a similar layout, these plugins could help you to do it.
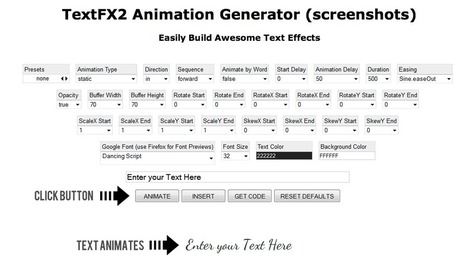
Ultimate list of jquery text effect tutorial & jquery text effect plugin with jquery example and demo
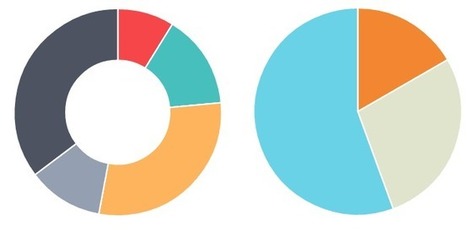
Here is a list of 10 awesome jQuery, HTML 5 and JavaScript libraries to create circular chart, Donut, Pie chart or display data in circle. These libraries don't use images to represent images, instead they use HTML 5 canvas to create circular form of graph.
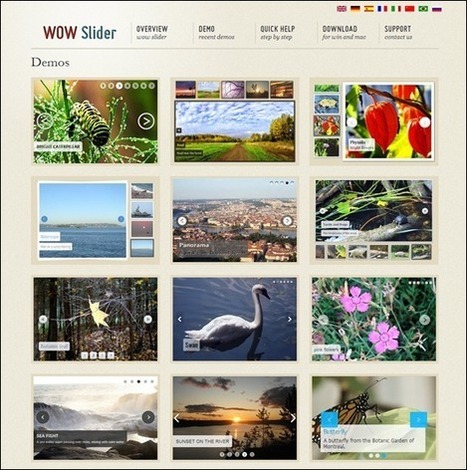
Responsive jQuery slider plugins are widely used now primarily to meet the need of mobile internet users for a more convenient web browsing. For webmasters, a responsive jQuery slider can enable them to showcase the featured contents of their websites, and other key information. Right now you can see sliders on online portfolio of photographers and artists, corporate websites, e-commerce stores, and many more. As a whole, the trend is towards the implementation of sliders and other content and image display mechanisms in strategic parts of a web page. In most cases, a slider is conspicuously displayed in the home page and it adds a touch of professionalism and interactivity on a website. What is great about it is that, it showcases contents in an interesting fashion without consuming a great amount of space. In this post, we are sharing with you some of the free and premium jQuery slider plugins that you can implement on your website. All of them are responsive, so they can adjust to different screen sizes. Also, some of these are free so you can still grab a nice slider for your website even without spending a dime.
TheCodePlayer plays code like a video helping people to learn front end technologies like HTML5, CSS3, Javascript, Jquery easily, quickly and interactively.
Via Srdjan Strbanovic
JQuery charts, fullpage, invert scroll, one page, scroll path, transitions, masonry, swipebox...
|
Here, we have put together 11 free CSS jQuery tabs plugins and tutorials for you. CSS jQuery tabs plugins allow developers to create a tabbed navigation and improve usability along with a better browsing experience. Creating usable navigation menus is the most thought-provoking part of the web designing because it furnishes the most crucial links on the web page without disturbing the users.
Here is the full collection after the jump. All the provided CSS jQuery tabs plugins are easy to use and they furnish a better option for web designers and developers to demonstrate the most useful information in a more professional way. We hope that you will like this collection and find these plugins and tutorials useful for you. Do share your views and opinions about this collection.
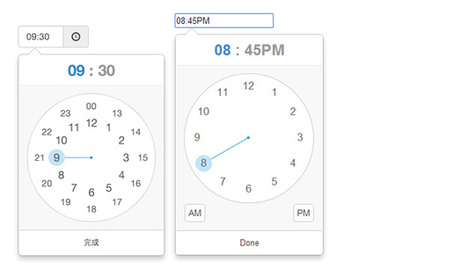
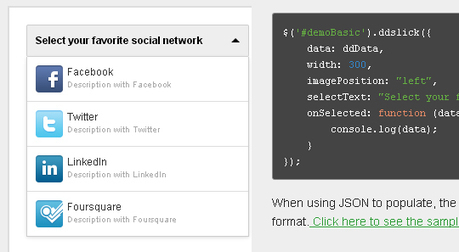
With this collection, we are showcasing a useful assortment of some free and useful jQuery select box and dropdown plugins for you so that you can download them and simplify your work process. Resources such as jQuery select box and dropdown plugins are meant to expedite your work flow by allowing you carry out certain actions quickly thus helping you to improve your productivity as well. jQuery is the most popular and well accepted JavaScript library that has been widely used all around the world.
Today, we have sorted the wheat from the chaff and presenting you 15 useful jQuery select box and dropdown plugins that have the potential to unleash your creativity to whole new levels. Enjoy!
If you are thinking to add top class jQuery image sliders on your website then here you will find the right slider plugins which can help you to create some eye catchy image slide show. JQuery has simplified the way JavaScript used to work on the browser we are still in need of image sliders to styling up the web design and development work.
Ever wished you have a huge library of jQuery text effects that you can easily whip one to create a beautiful and strong landing page? Well, you came to the right place! Instead of spending several minutes to hours experimenting on your CSS, or trying to find the perfect color or angle and shape of that text, why not use these jQuery text effects? Listed here are 30 jQuery text effects that you can use to style, animate, and basically bend the rules of text on the web without even touching a single line of CSS. Why reinvent the wheel when there’s already hundreds of text effects out there that get the job done?
An update on the latest jQuery plugins for May 2014.
Every month, new jQuery plugins are released by web developers. But today we have selected some of the best jQuery plugins that came out in May 2014. This list has some great plugins to help you to make your tasks easy. I hope you will love to use these plugins, such as MultiScrolling Page, Title Notifier, Infinite scroll and more. Last month, we have shared some useful plugins for our readers.
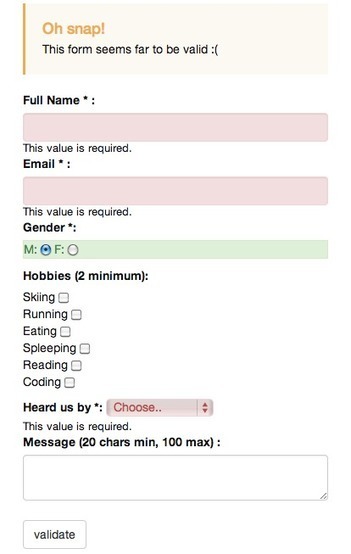
Quickly program validation rule sets by using one of these 12 best jQuery form validation plugins.
Web designing is the most interesting field of the present time, where more and more people started their career to be a successful web designer. Not only the people want to be a part of this community, but it always provides a better opportunity for the newbies. All you need to have some patience to become a perfect web designer, If you already have some knowledge about it than you can easily enhance your skills. Designing is not about to just have coding skills to create some application, but it’s more like a creative couple with logical codes that enable you to create some stunning designs.
There are many languages like CSS, HTML, JavaScript, jQuery used for creating a beautifully designed web page. But today we are just going to talk about jQuery only, jQuery is the cross-platform JavaScript library which is used to client side scripting of HTML. jQuery is the most popular JavaScript library used by web designers and almost 80% of the website used this to enhance the features of their websites.jQuery is free and open source library which is designed to make easier navigation of a document. One of the most important features it provides is parallax scrolling & with the help of which we can create horizontal and vertical movement of our web page across the screen.
jQuery parallax scrolling becomes the most common feature which is used by many websites to create their web pages more beautiful. There are many tutorials available for jQuery parallax scrolling for creating different effects that make it seem like bubble moving across the screen and even create some stunning backgrounds with different effects. To help you understand these features more clearly we have collected some of the best jQuery parallax scrolling tutorials and we hope that you will definitely find them worth trying!
As we come to end of year 2012, Find list of 50+ Most useful, innovative, ground-breaking jQuery plugins released in year 2012.
Via jQuery By Example
Pagination, in simple words is to split a long area of content into multiple pages. Paging is must and helpful feature when there is lots of data to display.
Via Levente Nagy
A selection of great jQuery image zoom plugins to help you create stunning visual zoom effects on your website.
Top 10 resources for jQuery plugins. The official plugin registry, unheap, jquer.in, jqueryrain, jquery4u, myjqueryplugins, and more.
|



 Your new post is loading...
Your new post is loading...