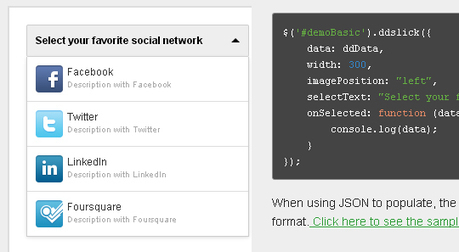
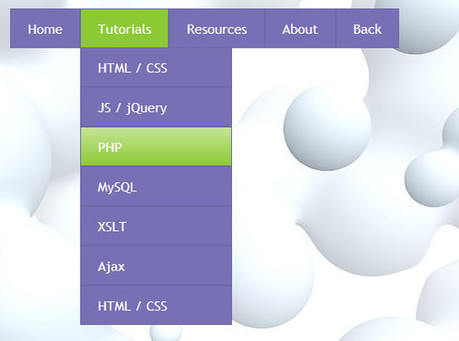
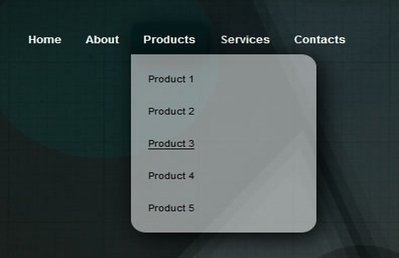
With this collection, we are showcasing a useful assortment of some free and useful jQuery select box and dropdown plugins for you so that you can download them and simplify your work process. Resources such as jQuery select box and dropdown plugins are meant to expedite your work flow by allowing you carry out certain actions quickly thus helping you to improve your productivity as well. jQuery is the most popular and well accepted JavaScript library that has been widely used all around the world.
Today, we have sorted the wheat from the chaff and presenting you 15 useful jQuery select box and dropdown plugins that have the potential to unleash your creativity to whole new levels. Enjoy!
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
|
|