Your new post is loading...
 Your new post is loading...
CAAT is a multi-instance director-based scene-graph manager. It is able to render using Canvas, WebGL and CSS with the same code base. Features actors, containers, scene transitions, behaviors, interpolators, paths, custom affine transformation stack, timers, elements lifecycle, etc. Watch some demos here.
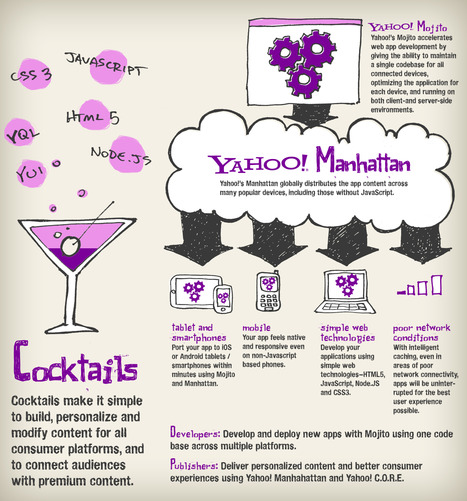
Developers, time to geek out. Yahoo! has been working behind the scenes for the past several months on an exciting new technology that we think will deeply impact the web developer community. We call it “Cocktails” and it’s the technology powering Livestand, which we launched today at Product Runway. “Cocktails” is a mix of HTML5, Node.JS, CSS3, JavaScript and a lot of ingenious, creative mind-bending tricks from Yahoo!’s engineers. Today, we are announcing two Cocktails: Yahoo!’s Mojito, an environment-agnostic JavaScript web application framework, and Yahoo! Manhattan, a hosted platform for Mojito-based applications.
Have you ever had the need to create multi-column layout to display any information? What looks like the columns of newspapers. I think that your answer is – yes. And many of you may have implemented it using just ordinary DIV (or other) elements, with the property float: left. More recently – CSS3 gives us his alternative. You do not need to be cut into blocks of text output – multi-column layout is quite possible to do using a single element.
Advances in HTML5 and CSS (for example transitions, animations, transforms, text shadows, box-shadows, gradients, SVG) have improved the graphical and interactive richness of HTML. SVG filter effects are now moving to Filter Effects 1.0 to become available in CSS and HTML, in addition to SVG, and will bring effects such as grayscale, sepia tone, or hue-rotate to all web content. The Adobe CSS shaders proposal has been brought to the W3C FX task force. CSS shaders define a filter effects extensibility mechanism and provide rich, easily animated visual effects to all HTML5 content. They work particularly well with CSS animations and CSS transitions.
Sencha Animator is a desktop application that enables interactive designers to easily create rich media animations based on web standards for modern mobile devices. Until recently, rich media advertising on the desktop web has been enabled by the Flash plugin. But with no Flash support on iOS, interactive designers have been looking for a way to bring animations and rich interactivity to mobile devices without hand-coding hundreds, if not thousands of lines of JavaScript, CSS3, Canvas, or native code.
CSS Regions are a proposed addition from Adobe to the W3C CSS (Cascading Style Sheet) web standard that allows designers to build complex magazine like layouts using web standards.
Adobe engineers have worked on a prototype implementation in a customized version of WebKit.
Adobe is making this prototype implementation available as well as several samples showing CSS Regions for developers to experiment with this new technology.
Despite contemporary browsers supporting a wealth of CSS3 properties, most designers and developers seem to focus on the quite harmless properties such as border-radius, box-shadow or transform. These are well documented, well tested and frequently used, and so it’s almost impossible to not stumble on them these days if you are designing websites.
But hidden deep within the treasure chests of browsers are advanced, heavily underrated properties that don’t get that much attention. Perhaps some of them rightly so, but others deserve more recognition. The greatest wealth lies under the hood of WebKit browsers, and in the age of iPhone, iPad and Android apps, getting acquainted with them can be quite useful. Even the Gecko engine, used by Firefox and the like, provides some distinct properties. In this article, we will look at some of the less known CSS 2.1 and CSS3 properties and their support in modern browsers.
Sencha Animator is a desktop application built for the new animation capabilities in CSS3, providing designers and developers with a powerful but easy to use application that allows you harness CSS3 animations without writing any CSS. Animations created with the tool work in modern WebKit browsers both on desktop and mobile.
A particularly exciting aspect of Sencha Animator is that you can reach users that do not have Adobe Flash, including the entire iOS community, and provide them with smooth, hardware-accelerated animations.
|
Review of tools to spedd-up CSS/HTML coding : - Sass - LESS - CleverCSS - HSS - xCSS - Zen Coding - Haml - Markup Generator - YUI CSS Grid Builder - Blueprint - CSSTidy - Sajax - Vim - Sublime Text 2 - Komodo Edit
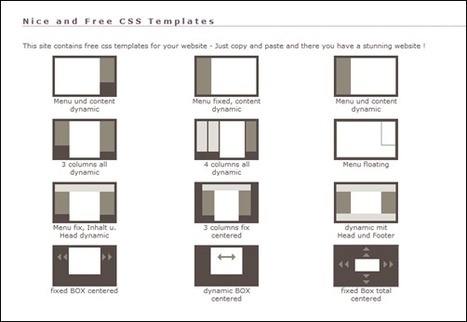
A great "superguide" showcasing a full spectrum of bare CSS Layouts for web design.
Well curated and organized, I find this to be an extremely useful resource and reference for any professional web designer.
Recommended. Very useful. 9/10
Via Robin Good
Grid is an important tool for graphic design. Commonly people used to think that grid is related to engineering and architecture, but this is not true. Today the graphic designers use grid extensively for website design. It is a very popular tool in present times.
Tumult Hype is the HTML5 creation app for Mac OS X. Animations and interactive content made with Tumult Hype work on desktops, smartphones and iPads.
It's an ultramodern CSS-Framework which comes with common magazine design elements such as pagination, gutters and of course a basic grid. Some hihlights : - Magazine Grid takes use of html5-elements to structure your magazine page. - Magazine Grid is designed to work best on the iPad in portrait and landscape orientation - Fallback style for devices with smaller displays such as the iPhone or iPod Touch - Lighter than 4kB
Here is a 3d object. It is rendered with pure HTML and CSS using 2d transforms. These let you specify a transform property on a DOM element composed of translate, rotate, skew, and scale functions.
To achieve the 3d effect, I project the 3d triangles into 2d screen space using javascript, and then calculate the necessary transform value to display the 2d triangle.
CSS Effects:
Border
Off
Stop
So without any SVG or canvas, you can have real-time 3d objects in modern browsers! What's the benefit? Well, you don't have to deal with a canvas, and you can click on links underneath it. Maybe this is just a cool hack, maybe not?
CSS3 is indeed a great improvement to the CSS specification. It allow web developers to add stylish effects to their websites, without any headaches. That said, several tools can definitely be life savers when building websites using CSS3. In this article are compiled the 10+ most useful tools for all your CSS3 coding.
|



 Your new post is loading...
Your new post is loading...