Your new post is loading...
 Your new post is loading...
Google today announced the launch of Web Designer, a new tool for building interactive HTML5 sites and ads. The company first hinted at this launch in June, but had been quiet about it ever since. Web Designer, which Google calls a “professional-quality design tool,” is now officially in public beta and available for download for Mac and Windows. As Google notes in today’s announcement, Web Designer was developed to allow advertisers to easily create HTML5 ads for mobile and desktop. Until recently, Google argues, advertisers “didn’t have the tools they needed to easily develop content fit for today’s cross-screen experiences” and Web Designer aims to be the tool to create these experiences.
Anyone involved in Web design or development will have come across the term “semantic” with reference to HTML5 and the Web in general. This often problematic term is understandably confusing to many of us, particularly since there is a distinct lack of consensus on its definition in certain contexts. In this article, we will explore what makes HTML5 more semantic than its predecessors, outlining what this means for Web development now and in the future.
The stage was set with an expected one billion HTML5 phones sold by 2013. Facebook was ready to pave the way. I could repeat many other reasons why HTML5 should have taken off in 2012, but as we’ve seen over the last year, it just didn’t. Mark Zuckerberg said it best, “The biggest mistake we did as a company was bet too much on HTML5.”
Here’s an explanation for why HTML5 did not meet the high expectations set last year.

|
Suggested by
Jos Dirksen
|
Article shows how to use the new pointer lock API. With the pointer lock API you can lock the mouse to a certain element on a page. Perfect from games, 3D views and much more.

|
Suggested by
Skayros
|
Gamorlive is a French game startup that has created a web portal for HTML5 multiplayer mobile games. HTML5 is the new lingua franca for the web, and games written in the format can be made into cross-platform titles with very little duplicate effort. Gamorlive is taking advantage of this feature to enable multiplayer gaming across Windows Phone, iOS (Apple iPod Touch, iPad, and iPhone), and Android devices.
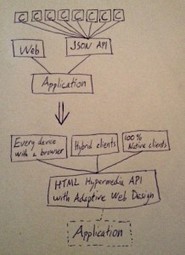
HTML is the lowest common denominator in a world were the number of devices are steadily growing. In such a world, our API should be hypermedia driven and we should consider choosing HTML as the media type for our APIs. If we choose this, we can enhance the API with CSS and JavaScript, making the API human-friendly as well. Further, we can use Adaptive Web Design to make the best possible experience for all types of browsers and devices. This kind of solution has some risks and technical issues related to it though. And it is not a silver bullet.
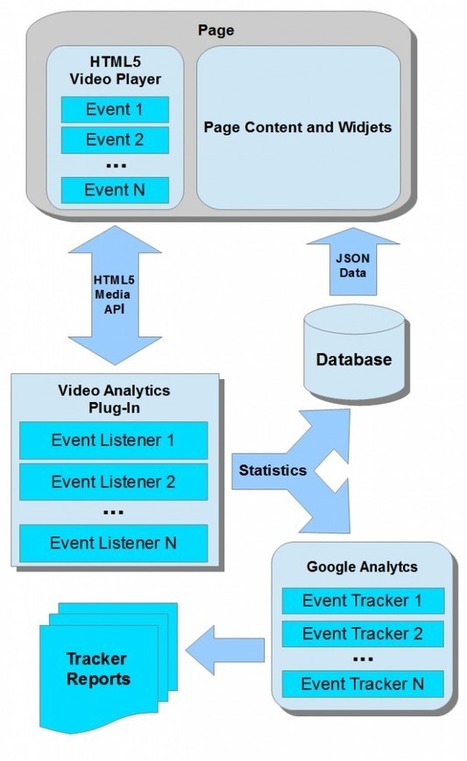
If you offer online video services, no doubt you have not once thought of video views analytics. In a Flash-based OSMF framework, there is GTrackPlugin to collect statistics on content viewing. Also, you can also use our OSMF Video Analytics. However, if your service HTML5 based, you need a purpose designed viewing analytics. To build such a plugin, HTML5 Media API should be used.
Here is a guide from @silviapfeiffer to Plugin-free video conferencing in the browser! Websocket server code: http://ow.ly/b5yF7
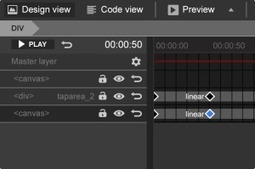
Sencha's drag-and-drop tool for building Web and mobile apps is friendly to designers if they're also developers. Sencha describes Sencha Architect 2, the latest incarnation of its visual Web development tool, as "a massive upgrade to Ext Designer," the previous version. The name change from Designer to Architect reflects the product's new focus. Instead of a tool for building Web UIs, Sencha says the new version is suitable for creating complete Web applications, both for UI designers and back-end developers. That's true up to a point.
These are the slides from Peter Lubbers's "HTML5 Real-Time and Connectivity" presentation at the 2012 San Francisco HTML5 User Group (http://sfhtml5.org).
turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5.
Building a browser-based turntable prototype using HTML, CSS, JavaScript and Flash: A bit of history, screenshots, explanation of the approach taken, limitations found and sample code. ...
Eric Bidelman, an engineer on Google's Chrome team, has released a JavaScript wrapper library for the HTML5 Filesystem API. Called filer.js, the library is available on GitHub under the Apache 2.0 License.
|
The New 3-Tier Architecture:HTML5, Proxies, and APIs by Brian Mulloy and Kevin Swiber (Apigee) Companion video here : http://goo.gl/YBECx
The World Wide Web Consortium (W3C) has today published the complete definition of the HTML5 specification, allowing a more stable standard for businesses and developers to utilise. “As of today, businesses know what they can rely on for HTML5 in the coming years, and what their customers will demand,” said Jeff Jaffe, W3C CEO, adding: “Likewise developers will know what skills to cultivate to reach smart phones, cars, televisions, ebooks, digital signs, and devices not yet known.” The W3C had back in July announced their editors for the HTML5 spec, the current version of which can be seenhere. The editors of the spec were Robin Berjon of W3C, Travis Leithead and Erika Doyle Navara from Microsoft, Apple’s Edward O’Connor and Silvia Pfeiffer, a specialist in HTML video.
This year at Full Frontal, offline enabled web site/apps were a recurring theme. Paul Kinlan gave an excellent talk entitled ‘Building Web Apps of the future. Tomorrow, today and yesterday’ (his slides are available here), in which he compared the ‘offline’ user experience provided by the top 50 or so iOS and Android apps with that of popular web sites/apps. Needless to say, the native apps faired better and more gracefully degraded when no internet connection was available. Offline is a feature and it’s crucial we start to consider it from the start of a project as apposed to adding support later in the development lifecycle. At Rareloop we’ve been focussing on adding offline support to our apps from the start. Most notably the FormAgent mobile clients where designed from the outset to support offline access, to allow for use when no connectivity was possible and to transparently sync up data when internet is available. The following are guidelines I’ve found helpful.
Adobe and its products have been instrumental in constructing how we view the Web. Flash was, and still is, a major innovator in the Web-based video and gaming arena. The company, however, saw that HTML5 will one day be the future. That’s why Adobe has begun investing heavily in it through various software like Adobe Shadow. This morning, the company announced its new plan to take Web development and HTML5 even further.
Web Real-Time Communication (WebRTC) is a new HTML5 standard framework that enables the sharing of video, audio, and data directly between web browsers. These capabilities open the door to a new wave of advanced web applications.
If all goes according to plan, over 50% of all web browsers will support this capability in the next three to four months.
This is the most significant step forward in web browser connectivity since 2004, when Google launched Gmail and AJAX was coined.
At a baseline, SmartGlass will provide connections between the Xbox and SmartGlass enabled devices, allowing users to move their content from a device to the Xbox screen and back again, and provide basic controls (play, fast forward, etc). These basic functions will be available whether or not a piece of content is “SmartGlass enabled”. In addition, we were told, SmartGlass would provide some basic cast and credits information for movies, although we weren’t provided any specifics on where this info would come from (perhaps Xbox Video and Music, the successors to Zune?) On top of that, SmartGlass will work by hosting HTML5 apps, at least at first on Microsoft servers, “in the cloud” (we were told that Microsoft isn’t ready to talk yet about whether or not content could be stored in other clouds or locally). These apps, working with a SmartGlass SDK and set of APIs, would communicate with the local SmartGlass apps (say, on your iPad), and then with your Xbox. The APIs would provide an interface for getting to such Xbox functionality as time code information, for example, to allow developers to tie specific content to a certain point in a game or movie (you can see an example of this in the SmartGlass Game of Thrones app, where information on a second screen app changes based on the where the action is taking place in the episode. In addition, 3rd party Xbox developers will be able to use Xbox APIs directly from their applications, providing a deeper level of interaction with SmartGlass enabled games and entertainment.
Year by year, we become more involved with media technology than ever before. The World Wide Web is also sensitive to this trend as shown by immense success and popularity of online video services, such as YouTube. However, you cannot run such systems without the technology for video content playback at the end user level. A classical approach is to build a video player with Flash. Probably you can hardly find a more popular Web browser plugin than Flash Player today. However, a weakness of this approach is the necessity to install the Flash plugin, missing from many devices by default. For example, whatsoever popular iPhone and iPad are, they cannot run Flash applications from within the browser. The way out of this situation is to use HTML5. This modern version of HTML standard has introduced many innovations. But for us, the key feature is to play back videos from a standard Web browser. To do this, HTML5 specification has been enhanced by the <video> tag. It offers everything you need for easy video file playback.
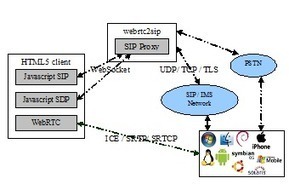
This is the world's first open source HTML5 SIP client (May 12, 2012) entirely written in javascript for integration in social networks (FaceBook, Twitter, Google+), online games, e-commerce sites... No extension, plugin or gateway is needed. The media stack rely on WebRTC. The client can be used to connect to any SIP or IMS network from your preferred browser to make and receive audio/video calls and instant messages. The protocol parsers (SIP, SDP...) are highly optimized using Ragel lookup tables and is suitable for embedded systems with limited memory and low computing power.
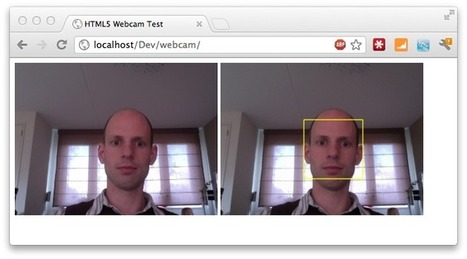
Through HTML5 and the corresponding standards, modern browsers get more standarized features with every release. Most people have heard of websockets that allows you to easily setup a two way communication channel with a server, but one of the specifications that hasn't been getting much coverage is the webrtc specificiation. With the webrtc specification it will become easier to create pure HTML/Javascript real-time video/audio related applications where you can access a user's microphone or webcam and share this data with other peers on the internet. For instance you can create video conferencing software that doesn't require a plugin, create a baby monitor using your mobile phone or more easily facilitate webcasts. All using cross-browser features without the use of a single plugin.
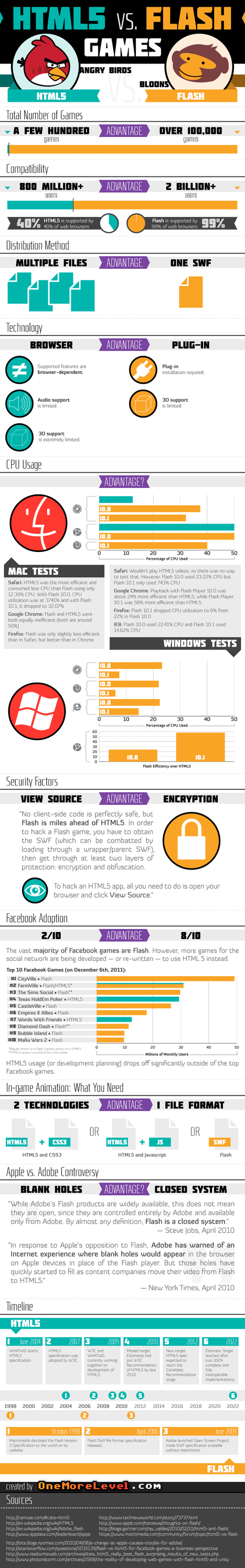
It's Apple versus Adobe in a winner-take-all battle for multimedia supremacy on your smartphone, tablet, and personal computer. That's been the narrative since Steve Jobs famously dissed Adobe's Flash platform as "a closed system" back in 2010 and hitched Apple's star to the HTML5 multimedia standard for Web browsers.
Several years after that big break, who's winning? One More Level details the horse race through the prism of mobile and social gaming in the infographic below—and it turns out that Flash maintains a pretty big edge over HTML5 by most metrics, but that HTML5 momentum appears to be growing.
HTML5 has entered the online video market, which is both exciting and challenging for developers in the industry. With the HTML5 specification and the various browser implementations in constant flux, we at LongTail Video spend a signficant amount of time understanding the limitations of the technology and optimizing our own products for HTML5.
In developing the JW Player, we perform routine tests across the various browsers and devices to help determine the current state of online video. Our State of HTML5 Video Report is a compilation of our research and latest test results, focused on HTML5 Video playback. We are excited to share our findings with other developers/users in the industry as we explore just what HTML5 can and cannot support.
Video.js, the open source HTML5 and Flash video player created by Steve Heffernan, cofounder of cloud-encoder Zencoder, has just been updated to version 3.0. The result promises to make life easier for developers by letting them write in HTML5, but get results in both HTML5 and Flash.
|



 Your new post is loading...
Your new post is loading...