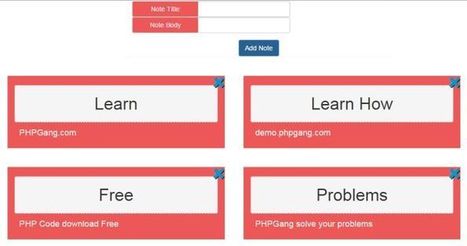
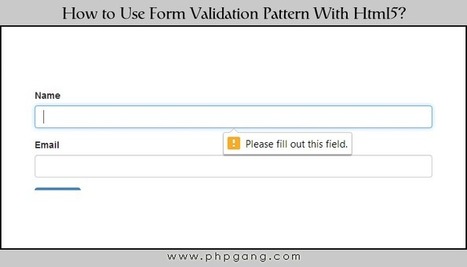
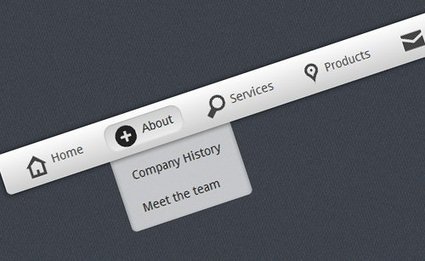
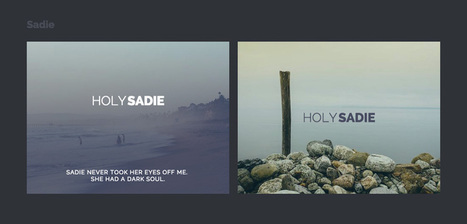
We've collected some of the best bootstrap code examples that can help you design a beautiful website without a lot of fuzz.

|
Scooped by Youyouk |

David Allan's curator insight,
January 8, 2018 12:34 PM
Szablony , które wzbogacą strony internetowe.
Sign up to comment



 Your new post is loading...
Your new post is loading...