In this tutorial we are going to walk through the process of creating a ticking clock in CSS, using CSS3 features animation and transform.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...

Mickael Ruau's curator insight,
November 16, 2013 3:56 PM
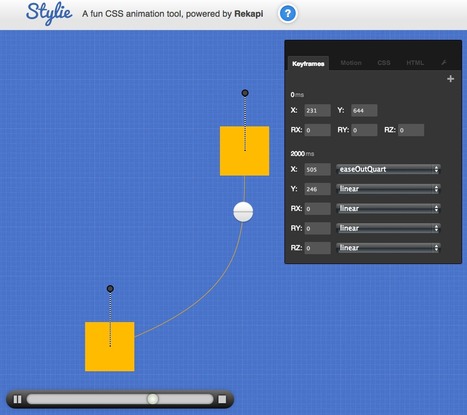
Use the intuitive Animatron Editor to design and publish movies, banners, and infographics that play everywhere, from desktop browsers to mobile devices. No coding necessary - what you see is what you get!
Work in your browser Sharing your work is easy: publish a link or paste the embed code into a website. Invite others to collaborate on a project by sending a link to the project! |
Emily Green's curator insight,
October 15, 2016 3:49 PM
This has several cheat sheets and code generators. I wish I would have known about this when I was doing my internship!
|